多站点部署
目录准备
1.创建站点目录
创建testhtml目录作为站点目录
mkdir -p /www/wwwroot/testhtm
由于个人习惯所以目录是放在/www/wwwroot/
多站点的话,其他站点也是会放在这个目录下
2.创建nginx配置文件指定目录
接上篇配置的nginx配置文件所在目录是/usr/src/nginx/
所以就在该目录下创建了vhost目录作为多个站点配置文件存放读取指定路径
mkdir /usr/src/nginx/vhost
配置文件创建及配置
1.创建对应站点的配置文件,如testhtml站点的配置文件,这边命名为testhtml.conf
vim /usr/src/nginx/vhost/testhtml.conf
2.写入配置文件
范例:
server {
listen 8080; # 监听端口
# server_name www.siteA.com siteA.com; # 站点域名
root /home/user/www/blog; # 站点根目录
rewrite ^(.*)$ https://$host$1 permanent; #转向https
location ~ / {
root /home/user/www/blog;
index index.html index.htm;
}
}
server {
listen 443 ssl;
server_name testa.inewmaker.com;
ssl_certificate cert/2012001_testa.inewmaker.com.pem; #SSL证书
ssl_certificate_key cert/2012001_testa.inewmaker.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /home/user/www/blog;
index index.html index.htm;
}
}实际操作:由于ssl下部分配置,当前配置无ssl部分故ssl部分删除
server {
listen 80; # 监听端口
server_name www.angellilypure.cc angellilypure.cc; # 站点域名
root /www/wwwroot/testhtml; # 站点根目录
location ~ / {
root /www/wwwroot/testhtml;
index index.html index.htm;
}
}修改nginx读取配置文件指向
1.备份nginx.conf文件
cp /usr/src/nginx/conf/nginx.conf /usr/src/nginx/conf/nginx.confbak20191126
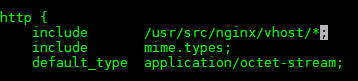
2.编辑nginx.conf文件,将虚拟目录的配置文件添加入“http{}”部分内(如图)

3.重启nginx
/usr/src/nginx/sbin/nginx -s reload
增加https配置(可选)
1.申请阿里云SSL证书,过程不赘述,具体可参照阿里云标准文档

2.下载证书并上传到服务器
3.配置conf文件
实际操作:
创建放证书的文件夹:
mkdir /usr/src/nginx/conf/cer
特别说明:nginx安装目录下的conf(如/usr/src/nginx/conf/)是默认路径,如果不是这个路径下的话,请务必在配置文件里填写完整的绝对路径,不可省略
将证书文件上传至该文件夹
添加防火墙443端口允许
firewall-cmd --add-port=443/tcp --permanent firewall-cmd --reload
配置/usr/src/nginx/vhost/testhtml.conf
server {
listen 80; # 监听端口
server_name www.angellilypure.cc angellilypure.cc; # 站点域名
root /www/wwwroot/testhtml; # 站点根目录
rewrite ^(.*)$ https://$host$1 permanent; #转向https
location ~ / {
root /www/wwwroot/testhtml;
index index.html index.htm;
}
}
server {
listen 443 ssl;
server_name www.angellilypure.cc;
ssl_certificate cer/3148804_www.angellilypure.cc.pem; #SSL证书
ssl_certificate_key cer/3148804_www.angellilypure.cc.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /www/wwwroot/testhtml;
index index.html index.htm;
}
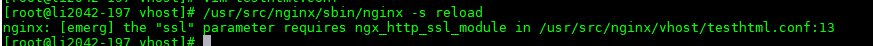
}配置完成后重启nginx
重启时提示:nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module

这是由于在编译安装nginx时没有安装ssl模块,故还需单独安装ssl模块
安装编译模块
1)切到nginx源码包
cd ~/nginx-1.17.6/
2)查看目前安装的nginx现有配置并重新编译
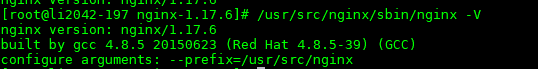
/usr/src/nginx/sbin/nginx -V
特别注意:V是大写

可以看到原先的配置是configure arguments: --prefix=/usr/src/nginx
那我们新配置信息应该要改成--prefix=/usr/src/nginx --with-http_ssl_module
增加安装http_ssl_module模块
所以新的命令是
./configure --prefix=/usr/src/nginx --with-http_ssl_module make
特别注意:不能make install 否则会覆盖安装
3)覆盖nginx文件
首先先备份nginx文件
cp /usr/src/nginx/sbin/nginx /usr/src/nginx/sbin/nginx.bak20191127
然后停止nginx
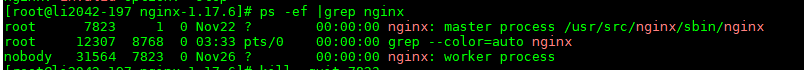
ps -ef |grep nginx #查进程号

kill -quit 7823 (从容停止)
或者
kill -9 7823(强制停止)
覆盖nginx文件
cp ~/nginx-1.17.6/objs/nginx /usr/src/nginx/sbin/

启动nginx
/usr/src/nginx/sbin/nginx
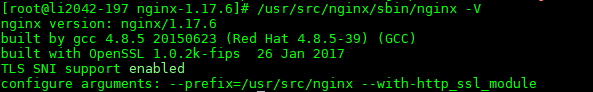
4}检查配置是否成功
/usr/src/nginx/sbin/nginx -V

配置变成configure arguments: --prefix=/usr/src/nginx --with-http_ssl_module
所以配置成功了
测试站点成功~至此配置SSL完成